Usar tabelas aninhadas nas listas de administração do Bootstrap
As tabelas aninhadas são úteis para exibir apenas os dados essenciais na tabela principal.
Como usar as tabelas aninhadas em seu painel de administração?
Às vezes, uma tabela contém muitos campos; se você exibir todos eles na tabela principal, ela ficará muito larga e será necessário rolar horizontalmente para navegar nela.
Por outro lado, alguns dados podem não ser essenciais; é melhor simplificar a exibição principal e depois exibi-los, se o senhor desejar.
O PHP CRUD Generator permite que o senhor coloque os campos de sua escolha em uma tabela aninhada. Isso permitirá que o usuário administrador clique em um botão para exibir os detalhes de cada registro, e a tabela principal permanecerá clara e legível.
Para colocar os campos de sua escolha em tabelas aninhadas, na guia CRUD Generator, Build READ List, basta marcar o botão de opção "nested table" (tabela aninhada) correspondente aos campos de sua escolha.

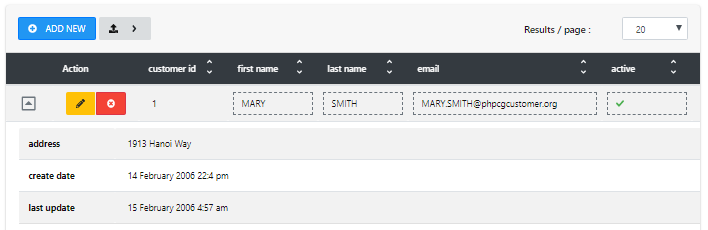
Aqui está o resultado no Bootstrap Admin Dashboard:


Pré-requisitos
Para usar tabelas aninhadas em suas tabelas de dados de administração do Bootstrap, o senhor deve ter um conhecimento prévio:
O gerador de CRUD
-
Exibições de lista e formulários
- Gerar o modo de exibição de lista do administrador do Bootstrap
- Gerar a visualização de registro único do administrador do Bootstrap
- Gerar formulários CREATE/UPDATE do administrador do Bootstrap
- Gerar o formulário DELETE do administrador do Bootstrap
-
Filtros
- Adicionar filtros ao modo de exibição de lista do administrador do Bootstrap
-
Diversos
- Usar tabelas aninhadas nas listas de administração do Bootstrap
- Como gerenciar matrizes de valores
- Regenerar listas e formulários que foram personalizados