Como personalizar o CSS do painel de administração do Bootstrap?
O painel de administração foi criado com Bootstrap e TWIG Templates.
O design pode ser personalizado conforme desejado usando o CSS do Bootstrap.
Dependendo do que o senhor deseja personalizar, há várias possibilidades.
Personalização do tema CSS do Bootstrap Admin com o formulário General Settings
- Abra o arquivo
generator/generator.phpem seu navegador - Clique no botão General Settings (Configurações gerais )

- Escolha seu tema favorito do Bootstrap na lista suspensa entre os mais de 20 temas disponíveis.
O modelo é aplicado ao painel de administração do Bootstrap em tempo real assim que o senhor valida o formulário. Fique à vontade para testar diferentes modelos em seu projeto. -
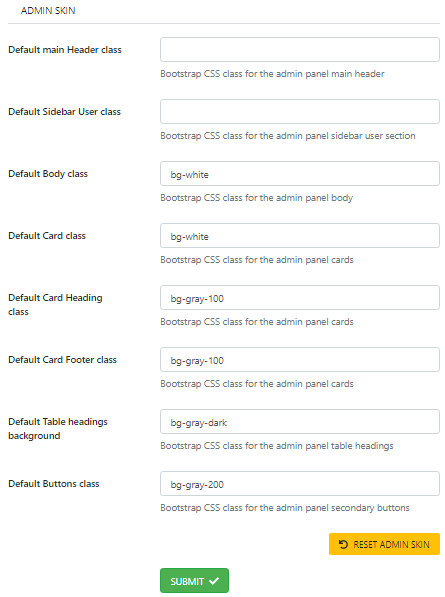
[ Opcional] Editar a parte ADMIN SKIN
Os temas incluídos no pacote são todos concebidos com design responsivo e qualidade premium, mas o senhor tem liberdade para fazer suas próprias modificações. Os principais elementos do painel podem ser facilmente personalizados para corresponder ao design do seu projeto (veja a ilustração abaixo).

Personalização do design do modelo Bootstrap com CSS
Veja a seguir alguns exemplos de temas com elementos CSS personalizados
Visualização de temas do Bootstrap
Alterar a imagem do cabeçalho principal, a imagem do usuário da barra lateral
ou qualquer outro CSS
- Crie um novo arquivo CSS em admin/assets/stylesheets/
- Abra admin/inc/css-includes.php e adicione um link para seu arquivo CSS:
<link rel="stylesheet" href="<?php echo ADMIN_URL; ?>assets/stylesheets/custom.css" type="text/css" media="screen"> - Adicione qualquer CSS em seu arquivo para substituir o CSS do modelo inicial:
body { font-family: Arial, Helvetica, sans-serif; } .page-header.has-cover { background: url(../images/backgrounds/custom-header-bg.jpg); } .sidebar .sidebar-user .category-content { background: url(../images/backgrounds/custom-user-bg.jpg) 50% no-repeat; }
Personalização do tema do painel de administração do Bootstrap com SASS e Gulp
O PHP CRUD Generator foi desenvolvido com SASS e Gulp.
Um pacote pronto para uso para minificar e compilar SASS e Javascripts está disponível para download no Github aqui: https://github.com/migliori/php-crud-generator-gulp
Esses arquivos de origem permitem editar o CSS e/ou o Javascript do tema Bootstrap Admin.
Para compilar SASS e/ou Javascript:
Faça o download ou clone o repositório do Github na raiz do seu projeto e siga as instruções do README.
Os arquivos SASS
Todos os arquivos SASS, inclusive o Bootstrap, estão localizados em admin/assets/sass/ e compilados em admin/assets/stylesheets/
Os arquivos CSS são carregados com admin/inc/css-includes.php.
Os arquivos Javascript
Todos os arquivos Javascript são organizados em admin/assets/javascripts/ e minificados na mesma pasta.
O Javascript principal é admin/assets/javascripts/project.js.
Ele carrega todas as dependências do projeto com a ajuda do LoadJs.
Pré-requisitos
Para personalizar o CSS do painel de administração do Bootstrap, o senhor deve ter um conhecimento prévio:
- adquiriram e instalaram o PHPCG
- criou seu banco de dados MySQL
- gerou sua primeira lista READ
O painel de administração do Bootstrap
-
Arquivos e lógica
- Estrutura, arquivos e lógica do painel de administração do Bootstrap
-
Barra de navegação
- Organizar e personalizar a barra de navegação de administração do Bootstrap
- Adicionar links para páginas personalizadas na barra de navegação de administração do Bootstrap
-
Conteúdo
- Como personalizar a página inicial do painel de administração do Bootstrap?
- Como alterar o logotipo do painel de administração do Bootstrap e o título principal?
- Como personalizar as tabelas de dados do administrador do Bootstrap?
- Como personalizar os formulários de administração do Bootstrap?
- Como traduzir datas e horários no painel de administração do Bootstrap?
- Como pré-filtrar uma lista READ do Bootstrap Admin?
- Como personalizar o CSS do painel de administração do Bootstrap?
-
Depurar
- Como posso ver a consulta SQL SELECT enviada pelo PHPCG para criar minha lista READ?
- Como visualizar a consulta MySQL enviada por um formulário de administração?