Travailler avec des tableaux imbriqués dans le panneau d'administration de Bootstrap
Guide avancé d'organisation des données
Les tableaux imbriqués sont utiles pour n'afficher que les données essentielles du tableau principal.
Comment utiliser les tableaux imbriqués dans votre panneau d'administration ?
Parfois, un tableau contient de nombreux champs ; si vous les affichez tous dans le tableau principal, celui-ci deviendra trop large et vous devrez faire défiler le tableau horizontalement pour le parcourir.
D'autre part, certaines données peuvent ne pas être essentielles, il est préférable de simplifier la vue principale et de les afficher ensuite si vous le souhaitez.
Le générateur CRUD de PHP vous permet de placer les champs de votre choix dans une table imbriquée. Cela permettra à l'utilisateur administrateur de cliquer sur un bouton pour afficher les détails de chaque enregistrement, et le tableau principal restera clair et lisible.
Pour placer les champs de votre choix dans des tables imbriquées, dans le générateur CRUD, onglet Build READ List, il suffit de cocher le bouton radio "nested table" correspondant aux champs de votre choix.

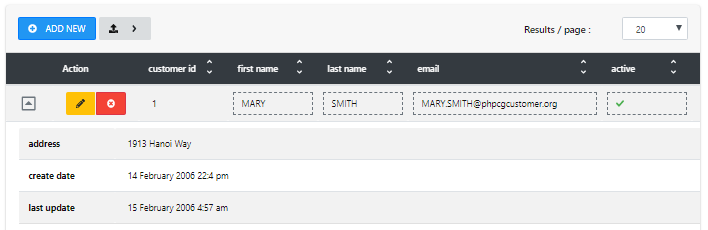
Voici le résultat dans le tableau de bord Bootstrap :


Conditions préalables
Pour utiliser des tableaux imbriqués dans vos tableaux de données Bootstrap Admin, vous devez au préalable :
- avoir acheté et installé le PHPCG
- vous avez créé votre base de données MySQL
Le générateur CRUD
-
Vues de liste et formulaires
- Générer des vues de listes de bases de données en PHP CRUD
- Créer des vues d'enregistrement unique Bootstrap Admin
- Générer des formulaires d'administration pour la gestion des bases de données
- Créer des formulaires Bootstrap Admin Delete
-
Filtres
- Ajouter des filtres de recherche aux listes d'administration de Bootstrap
-
Divers
- Travailler avec des tableaux imbriqués dans le panneau d'administration de Bootstrap
- Gestion de la sélection de valeurs multiples dans les formulaires
- Mettre à jour en toute sécurité les formulaires de base de données modifiés