¿Cómo personalizar el CSS del panel de administración de Bootstrap?
El panel de administración está construido con plantillas Bootstrap y TWIG.
El diseño puede personalizarse como se desee utilizando Bootstrap CSS.
Dependiendo de lo que desee personalizar, tiene varias posibilidades.
Personalización del tema CSS de administración de Bootstrap con el formulario de configuración general
- Abra
generator/generator.php en su navegador - Pulse el botón Configuración general

- Elija su tema Bootstrap favorito de la lista desplegable entre los más de 20 temas disponibles.
La plantilla se aplica al panel de administración de Bootstrap en tiempo real en cuanto usted valida el formulario. No dude en probar diferentes plantillas para su proyecto. -
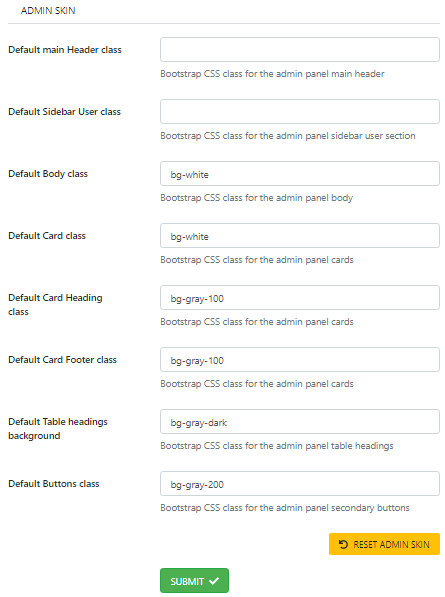
[opcional] Editar la parte ADMIN SKIN
Los temas incluidos en el paquete están todos concebidos en diseño responsive y calidad premium, pero usted es libre de hacer sus propias modificaciones. Los elementos principales del panel de control pueden personalizarse fácilmente para adaptarlos al diseño de su proyecto (véase la ilustración siguiente).

Personalización del diseño de la plantilla Bootstrap con CSS
A continuación encontrará algunos ejemplos de temas con elementos CSS personalizados
Vista previa de los temas Bootstrap
Cambiar la imagen del encabezado principal, la imagen del usuario de la barra lateral
o cualquier otro CSS
- Cree un nuevo archivo CSS en admin/assets/stylesheets/
- Abra admin/inc/css-includes.php y añada un enlace a su archivo CSS:
<link rel="stylesheet" href="<?php echo ADMIN_URL; ?>assets/stylesheets/custom.css" type="text/css" media="screen"> - Añada cualquier CSS en su archivo para sobrescribir el CSS de la plantilla inicial:
body { font-family: Arial, Helvetica, sans-serif; } .page-header.has-cover { background: url(../images/backgrounds/custom-header-bg.jpg); } .sidebar .sidebar-user .category-content { background: url(../images/backgrounds/custom-user-bg.jpg) 50% no-repeat; }
Personalización del tema del panel de control de Bootstrap Admin con SASS & Gulp
PHP CRUD Generator está construido con SASS & Gulp.
Un paquete listo para usar para minificar y compilar SASS y Javascripts está disponible para su descarga en Github aquí: https://github.com/migliori/php-crud-generator-gulp
Estos archivos fuente permiten editar el CSS y/o Javascript del tema Bootstrap Admin.
Para compilar SASS y/o Javascript:
Descargue o clone el repositorio de Github en la raíz de su proyecto y siga las instrucciones del README.
Los archivos SASS
Todos los archivos SASS, incluido Bootstrap, se encuentran en admin/assets/sass/ y se compilan en admin/assets/stylesheets/
Los archivos CSS se cargan con admin/inc/css-includes.php.
Los archivos Javascript
Todos los archivos Javascript están organizados en admin/assets/javascripts/ y minificados en la misma carpeta.
El Javascript principal es admin/assets/javascripts/project.js.
Carga todas las dependencias del proyecto con la ayuda de LoadJs.
Requisitos previos
Para personalizar el CSS del panel de control de administración de Bootstrap debe hacerlo previamente:
- han comprado e instalado PHPCG
- haya creado su base de datos MySQL
- ha generado su primera lista READ
El panel de administración de Bootstrap
-
Archivos y lógica
- Estructura, archivos y lógica del panel de administración de Bootstrap
-
Barra de navegación
- Organizar y personalizar la barra de navegación de administración de Bootstrap
- Añadir enlaces a páginas personalizadas en la barra de navegación de administración de Bootstrap
-
Contenido
- ¿Cómo personalizar la página de inicio del panel de administración de Bootstrap?
- ¿Cómo cambiar el logotipo del panel de administración de Bootstrap y el título principal?
- ¿Cómo personalizar las tablas de datos del administrador de Bootstrap?
- ¿Cómo personalizar los formularios de administración de Bootstrap?
- ¿Cómo traducir fechas y horas en el panel de administración de Bootstrap?
- ¿Cómo prefiltrar una lista READ de Bootstrap Admin?
- ¿Cómo personalizar el CSS del panel de administración de Bootstrap?
-
Depurar
- ¿Cómo puedo ver la consulta SQL SELECT enviada por PHPCG para construir mi lista READ?
- ¿Cómo ver la consulta MySQL enviada por un formulario de administración?