Anpassen Ihres Datenbankverwaltungsbereichs
PHP CRUD Interface Styling Guide
Das Admin Panel wurde mit Bootstrap und TWIG Templates erstellt.
Das Design kann mit Bootstrap CSS nach Belieben angepasst werden.
Je nachdem, was Sie anpassen möchten, haben Sie mehrere Möglichkeiten.
Anpassen des Bootstrap Admin CSS-Themas mit dem Formular Allgemeine Einstellungen
- Öffnen Sie
generator/generator.phpin Ihrem Browser - Klicken Sie auf die Schaltfläche Allgemeine Einstellungen

- Wählen Sie Ihr bevorzugtes Bootstrap-Theme aus der Dropdown-Liste unter den über 20 verfügbaren Themes.
Die Vorlage wird in Echtzeit auf das Bootstrap Admin-Dashboard angewendet, sobald Sie das Formular validieren. Sie können gerne verschiedene Vorlagen für Ihr Projekt testen. -
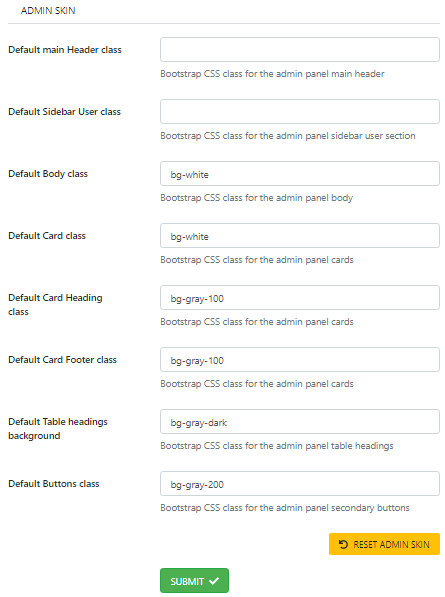
[optional] Bearbeiten Sie den Teil ADMIN SKIN
Die im Paket enthaltenen Themes sind alle in responsivem Design und Premium-Qualität konzipiert, aber es steht Ihnen frei, Ihre eigenen Änderungen vorzunehmen. Die Hauptelemente des Dashboards lassen sich leicht an das Design Ihres Projekts anpassen (siehe Abbildung unten).

Bootstrap-Vorlage Designanpassung mit CSS
Nachfolgend finden Sie einige Beispiele für Themes mit benutzerdefinierten CSS-Elementen
Bootstrap Themes Vorschau
Ändern des Hauptbildes der Kopfzeile, des Bildes der Seitenleiste
oder jedes andere CSS
- Erstellen Sie eine neue CSS-Datei in admin/assets/stylesheets/
- Öffnen Sie admin/inc/css-includes.php und fügen Sie einen Link zu Ihrer CSS-Datei hinzu:
<link rel="stylesheet" href="<?php echo ADMIN_URL; ?>assets/stylesheets/custom.css" type="text/css" media="screen"> - Fügen Sie ein beliebiges CSS in Ihre Datei ein, um das ursprüngliche CSS der Vorlage zu überschreiben:
body { font-family: Arial, Helvetica, sans-serif; } .page-header.has-cover { background: url(../images/backgrounds/custom-header-bg.jpg); } .sidebar .sidebar-user .category-content { background: url(../images/backgrounds/custom-user-bg.jpg) 50% no-repeat; }
Anpassen des Bootstrap Admin Dashboard Themas mit SASS & Gulp
PHP CRUD Generator wurde mit SASS & Gulp erstellt.
Ein gebrauchsfertiges Paket zum Minifizieren und Kompilieren von SASS und Javascripts steht hier auf Github zum Download bereit: https://github.com/migliori/php-crud-generator-gulp
Mit diesen Quelldateien können Sie das CSS und/oder Javascript des Bootstrap Admin-Themas bearbeiten.
Zum Kompilieren von SASS und/oder Javascript:
Laden Sie das Github-Repository herunter oder klonen Sie es in das Stammverzeichnis Ihres Projekts und folgen Sie den Anweisungen in der README.
Die SASS Dateien
Alle SASS-Dateien einschließlich Bootstrap befinden sich in admin/assets/sass/ und werden in admin/assets/stylesheets/ kompiliert.
Die CSS-Dateien werden mit admin/inc/css-includes.php geladen.
Die Javascript-Dateien
Alle Javascript-Dateien werden in admin/assets/javascripts/ organisiert und im selben Ordner minimiert.
Das wichtigste Javascript ist admin/assets/javascripts/project.js.
Es lädt alle Projektabhängigkeiten mit Hilfe von LoadJs.
Voraussetzungen
Um das CSS Ihres Bootstrap Admin-Dashboards anzupassen, müssen Sie es vorher anpassen:
- PHPCG gekauft und installiert haben
- Ihre MySQL-Datenbank erstellthaben
- Ihre erste READ-Liste erstellt haben